1&1 Blog
Visual Concept & DesignBlog-Inhalte zum Leben erwecken
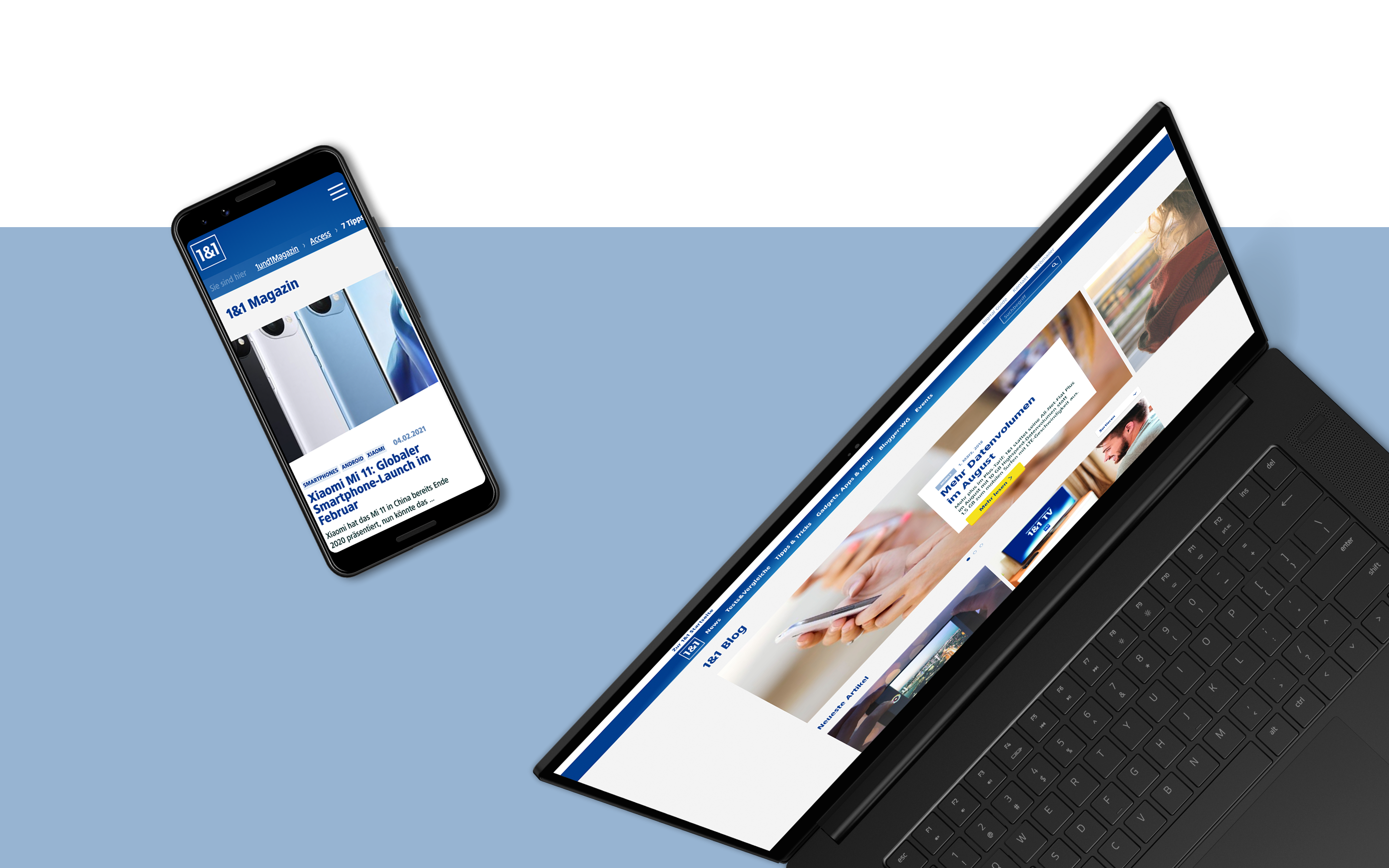
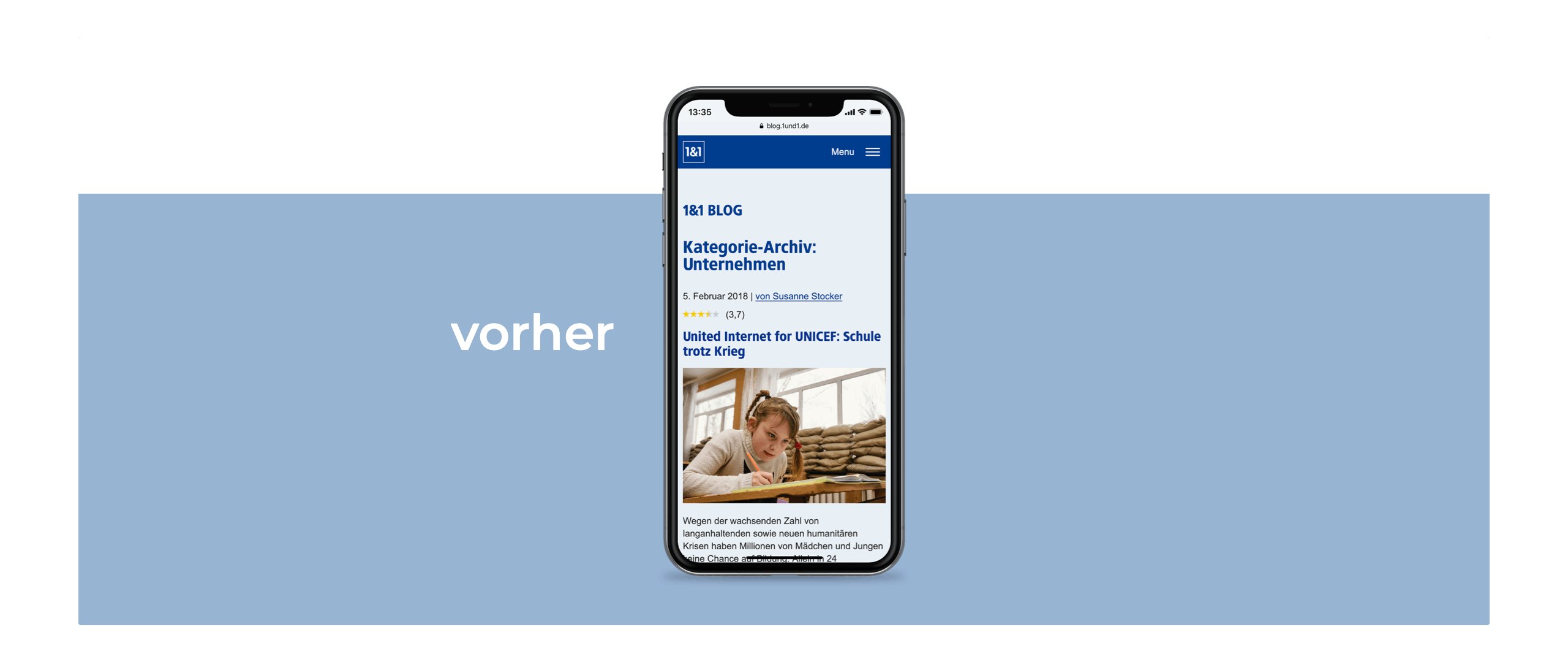
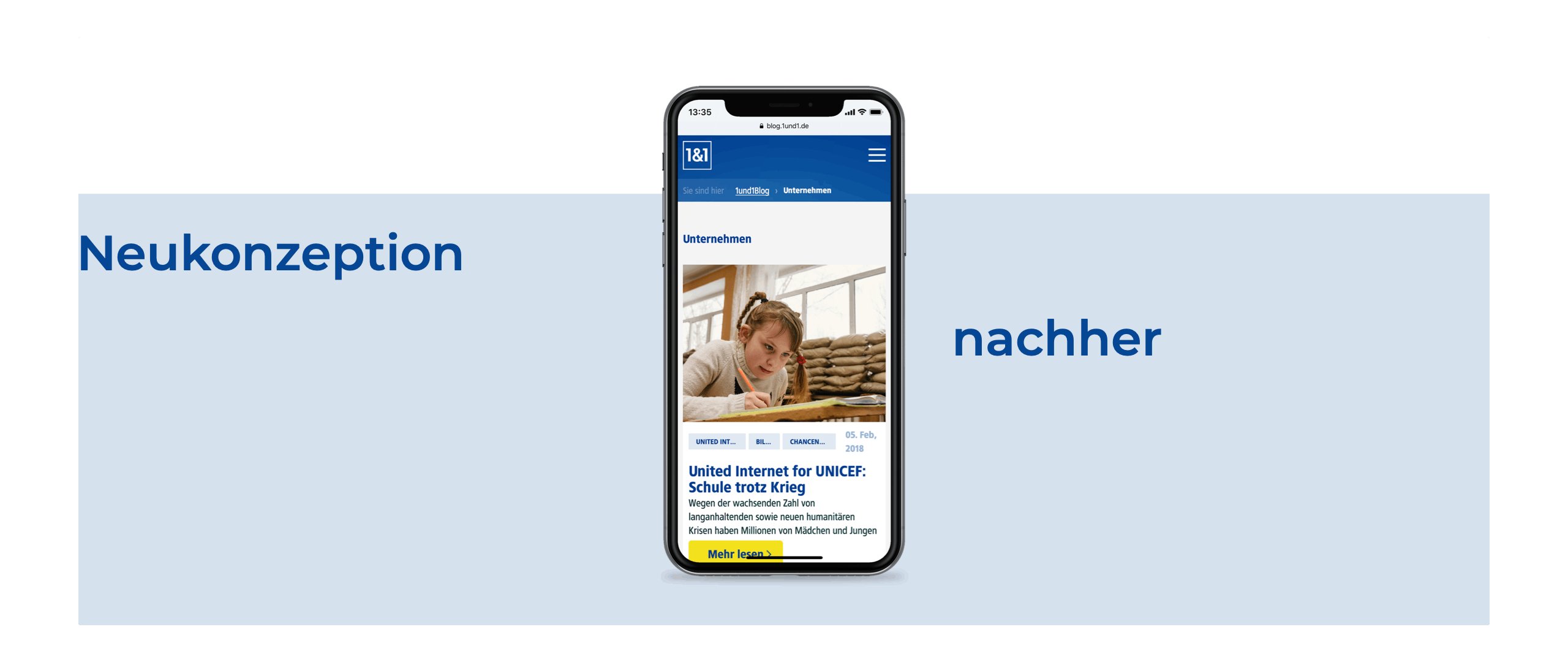
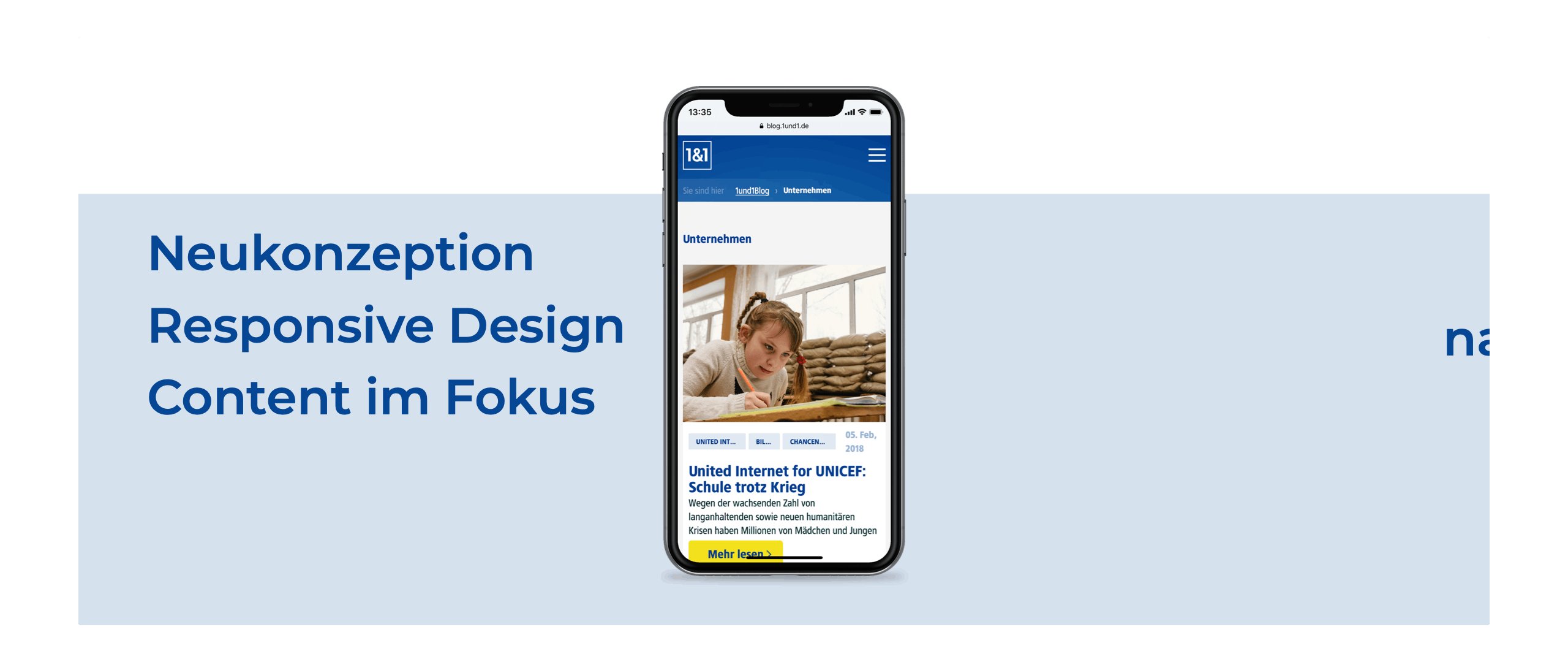
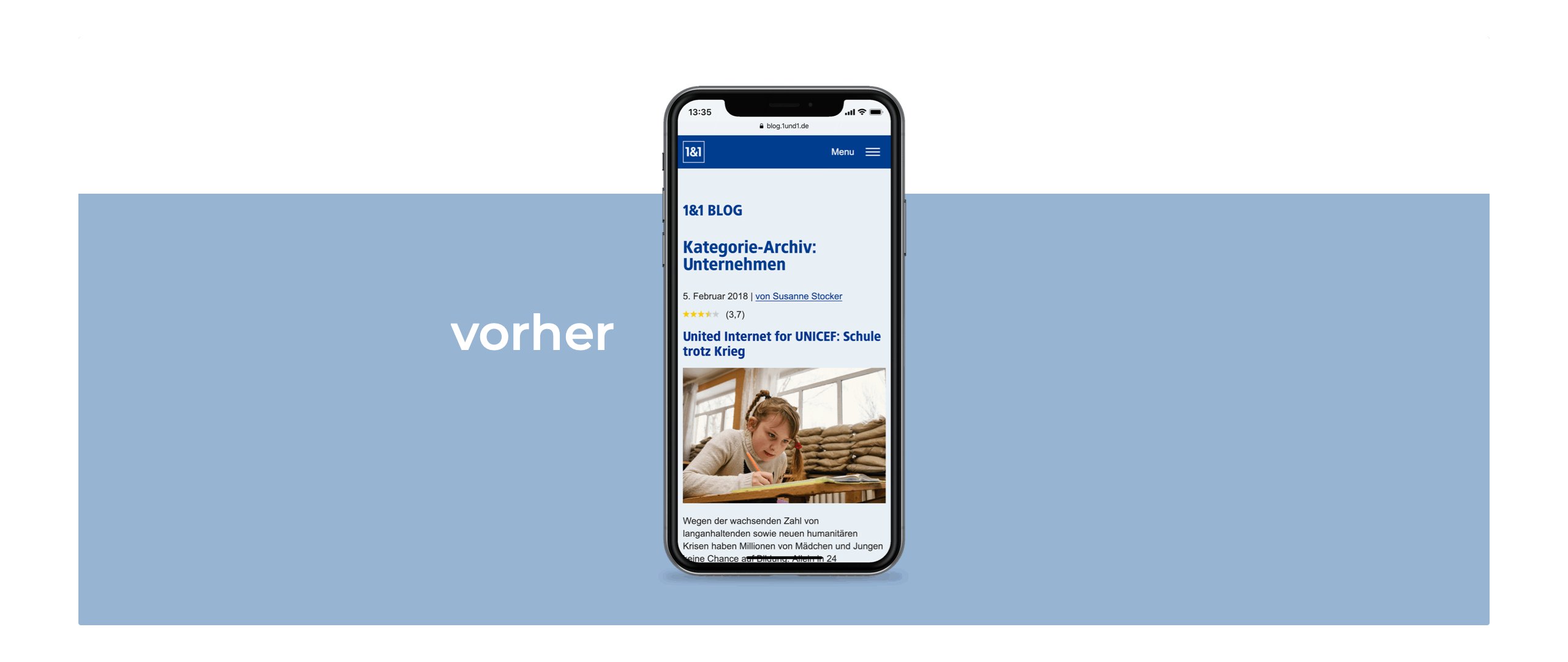
Für unseren langjährigen Kunden 1&1 galt es den bestehenden Blog neu zu konzipieren und komplett zu überarbeiten. Um den Fokus hierbei mehr auf den Content zu setzen, wurde ein neues fluidales responsives Design erschaffen, welches den Blog „magaziniger“ und somit lebendiger wirken lässt.
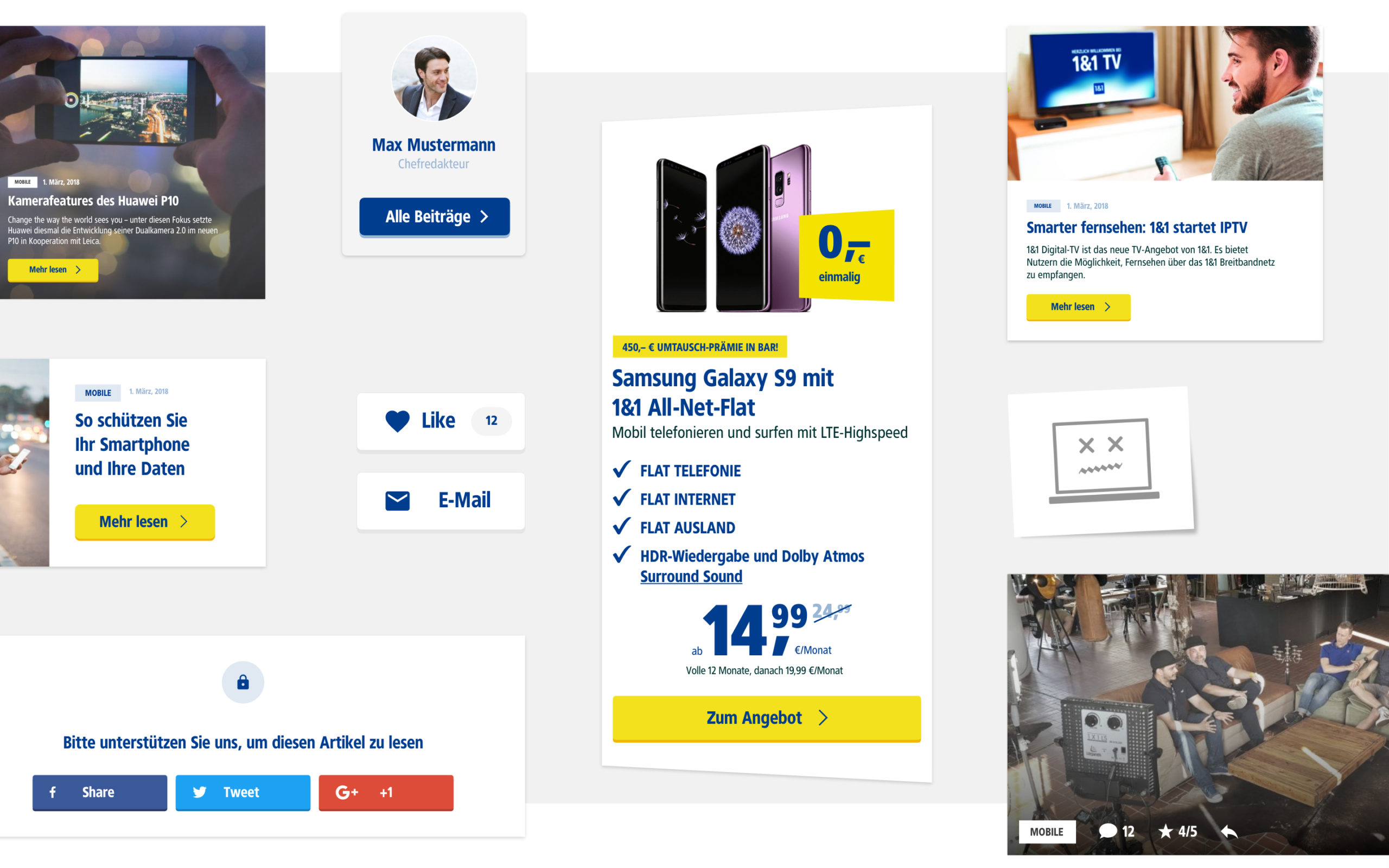
Ziel war es, nicht nur mehr Traffic durch neuen hochwertigen Content und ein modernes Erscheinungsbild zu generieren, sondern auch Absprungmöglichkeiten in die 1&1 Shopwelt herzustellen, die sich nahtlos in das Design einfügen. Dies wurde durch die Implementierung kontextsensitiver Ausspielung von 1&1 Produktangeboten geschaffen.

Fluidales, geräteunabhängiges Design
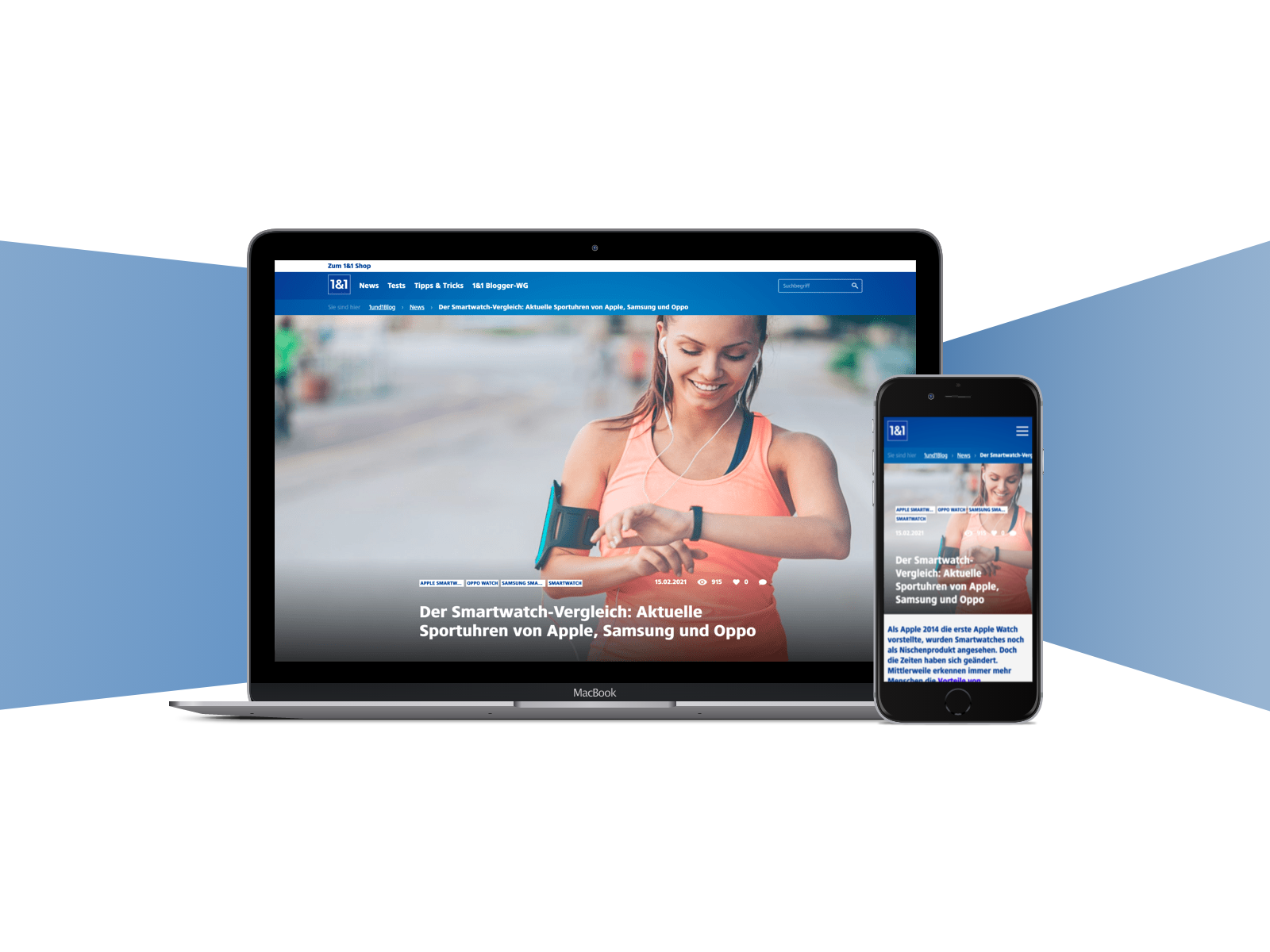
Da die Internet-Nutzung durch Smartphones den Desktop-PC immer weiter ablöst, ist uns als User Experience Experts bewusst, dass gutes Design auch geräteunabhängiges Design bedeutet. Deshalb ist das neue fluidal responsive Design flexibel anpassbar und so gestaltet, dass es perfekt auf mobile Geräte abgestimmt ist.
Der Content im Fokus
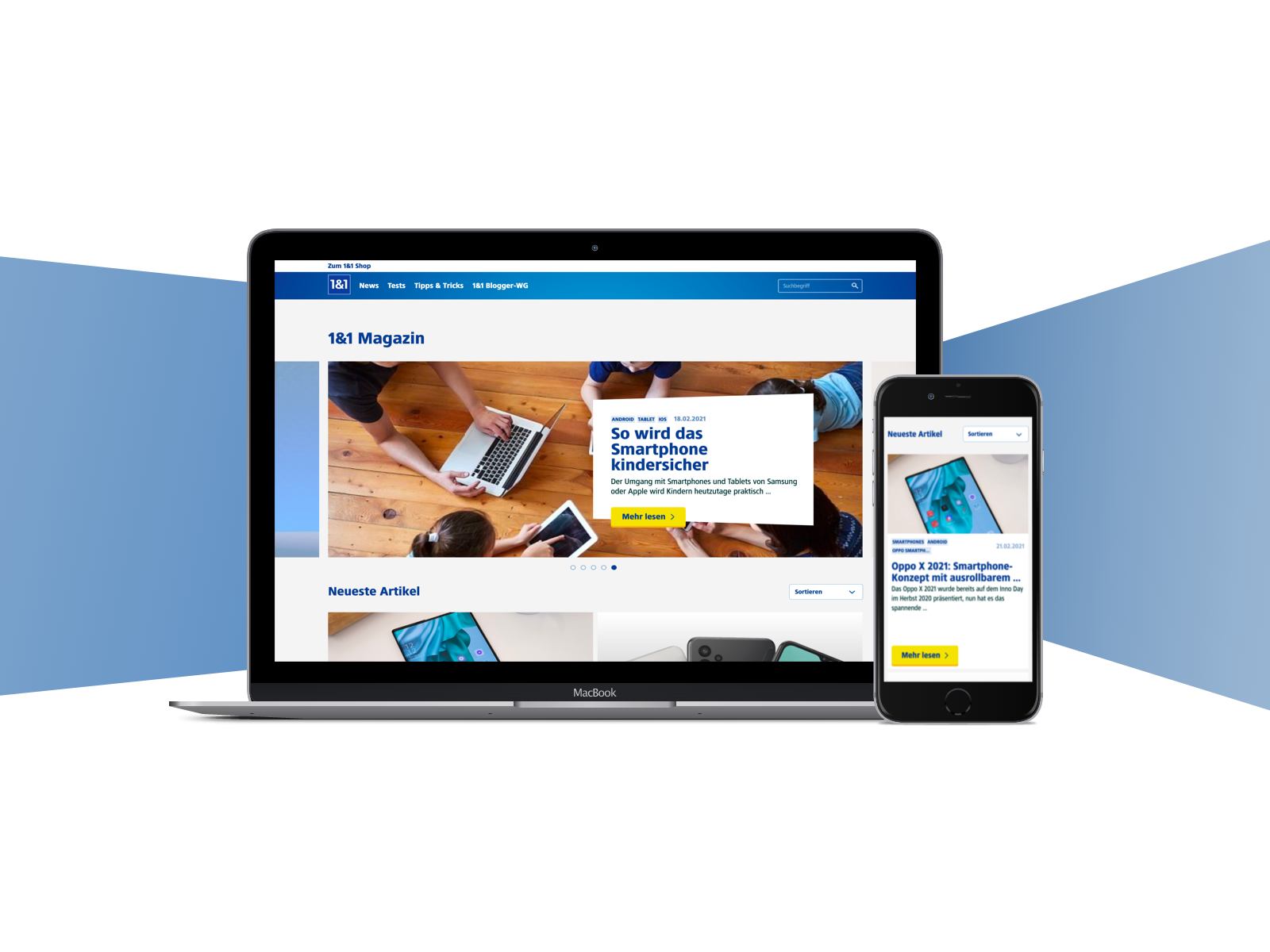
Um dem 1&1 Blog neues Leben einzuhauchen, wurde das Hauptaugenmerk auf den Content und eine klare Übersichtlichkeit gelegt. Einem Hub gleichend, werden aktuelle sowie angesagte Blog-Artikel direkt angezeigt und ermöglichen den Nutzern so schnellen Zugriff ohne mühselig durch die Einträge zu scrollen.
Die konzipierte Palette an Inhaltselementen wird dabei im neuen Redesign durch verschiedene Absprungelemente abgerundet, die den Blog nicht nur visuell mit der bestehenden 1&1 Welt verbindet. So kann durch die kontextsensitive Ausspielung von 1&1 Produkten auf aktuell interessante Angebote aufmerksam gemacht werden, die nur einen Klick entfernt sind.

Gemeinsam mit 1&1 entwickelten wir ein neues, fluidales, responsives Design, mit dem Ziel einer optimalen Lesbarkeit und visueller Aufbereitung der verschiedenen Content-Elemente.
Dennis Belzner